Como fazer circuito impresso com easyEDA – parte II
Como fazer circuito impresso com easyEDA – parte II
Nessa segunda parte vamos aprender como fazer circuito impresso com easyEDA desenhando o layout para o gerador de ondas quadradas que vimos na parte I.
Este é um guest post a cargo de João Alexandre Silveira, autor do e-book Experimentos com Arduino.
Desenhar uma placa de circuito impresso não é um bicho de 7 cabeças e nem é muito diferente do que você fez quando desenhou o esquemático do oscilador 555 no easyEDA na parte I.
Olhando para o esquema do circuito e para os componentes que serão de novo colocados na área de trabalho, você vai refazer as mesmas ligações entre os pinos e terminais dos componentes eletrônicos. A diferença é que agora você vai usar o Editor de Layout para PCB, antes usamos o Editor de Esquemáticos.
Estes dois editores e um mais o Simulador de Circuitos fazem parte do pacote easyEDA.
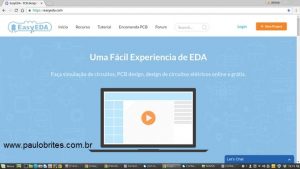
Se você já não estiver logado o primeiro passo é fazer seu login na página home do easyEDA. que vemos na fig.10.
Clique em Login no alto da página e irá abrirá uma tela como a da fig.11 onde você deverá preencher do lado direito com seu nome de usuário (ou seu e-mail) cadastrado e a senha que você criou. A seguir clique no botão azul Login.
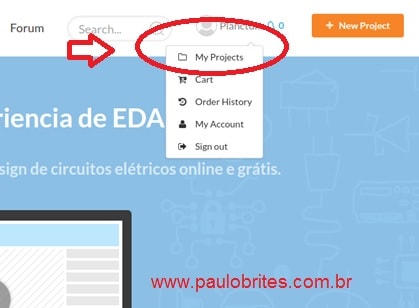
De volta para a página principal do easyEDA, deslize o mouse até seu nome de usuário, que agora aparece no alto da tela, para abrir o menu com a pasta My Projects como na fig.12.
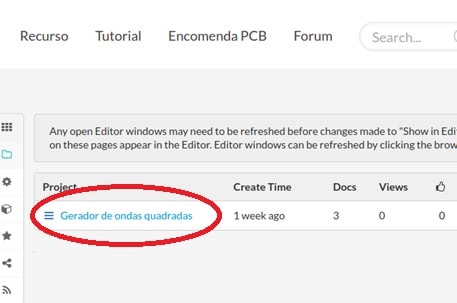
Clique em My Projects. Veja na fig. 13 que você só tem uma pasta nomeada como Gerador de ondas quadradas.
Clique na pasta Gerador de ondas quadradas e veja na fig. 14 como ficou seu esquemático.
Clique agora no botão verde Open in Editor e voltamos para onde paramos na parte I desse nosso tutorial sobre o easyEDA e aparecerá a tela da fig.15.
Convertendo o esquemático para PCB
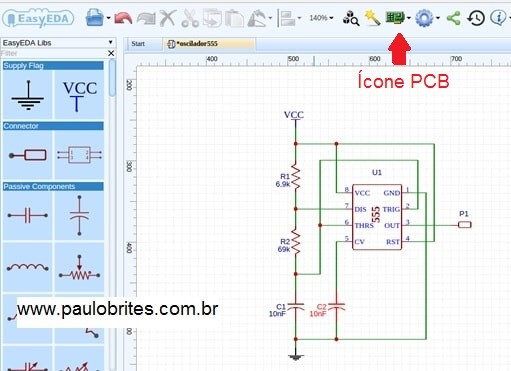
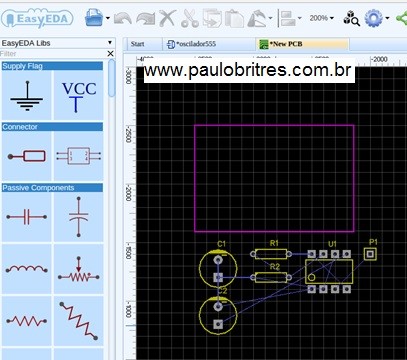
No alto da página, aproxime o mouse do ícone de uma placa PCB (Fig.15) e no menu clique em Convert Projec to PCB. Sua tela deverá mostrar algo parecido com a fig.16
Ali estão nosso CI de 8 pinos LM-555, dois resistores, dois capacitores e um conector de um pino, P1.
Observe que quase todos os pinos do 555 estão ligados por linhas finas de referência aos terminais dos outros componentes de acordo com o diagrama esquemático que desenhamos antes.
Acima dos componentes vemos um retângulo na cor magenta que o Editor sugere para caber todos os componentes, baseado nas suas dimensões, como vemos na fig.16 .
Observe que a serigrafia dos dois capacitores é a de um capacitor eletrolítico, que ocupa mais espaço na placa. Quando desenhamos o circuito do nosso oscilador 555 na parte I desse tutorial selecionamos o símbolo de um capacitor polarizado, um eletrolítico, porém nosso gerador de ondas quadradas utiliza capacitores cerâmicos ou de poliéster.
Para acertar isso, volte ao editor de esquemáticos clicando na aba com o nome do circuito: oscilador555.
Clique em C1 e o remova com a tecla Delete no seu PC. Faça o mesmo com C2.
Agora clique no capacitor horizontal, não polarizado, e deposite dois deles na área de trabalho do Editor. Gire-os 90º em Rotate and Flip > Rotate Left (ou de um jeito mais fácil – clique no componente e vá pressionando a barra de espaços até acertar como ele deve ficar).
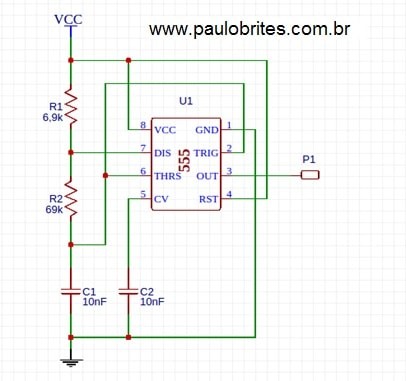
Posicione-os no diagrama e faça as conexões. Mude seus valores para 10nF no painel a direita. O esquema final é o da fig.17.
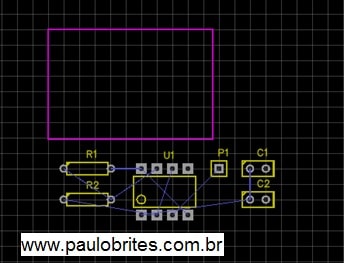
Novamente converta o esquema para PCB clicando no ícone Convert Project to PCB… O layout gerado agora é o da fig. 18. Veja que a serigrafia para os capacitores mudou.
Fazendo as trilhas com o Roteador Automático
Agora está na hora de ajeitar todos esses componentes dentro do retângulo de cima.
Clique no corpo do 555 e o arraste para dentro do retângulo, posicionando-o no centro.
Observe que as conexões (linhas azuis) acompanham o componente. Gire o 555 para a direita em Rotate and Flip > Rotate Right (ou use a barra de espaço).
Devemos posicionar logo o conector P1. Então, apanhe o conector P1 e o coloque junto à borda da placa, porém próximo ao pino 3 do 555.
Agora é só brincar de montar Lego com blocos eletrônicos. Com foco no esquema eletrônico, vá trazendo os componentes para dentro do retângulo. Coloque os componentes juntos aos pinos onde eles vão ser conectados. Vá ajustando os componentes na área do retângulo girando-os para a esquerda ou para a direita.
Veja na fig.19 uma sugestão para a distribuição final dos componentes na placa. As linhas azuis são guias para as trilhas que serão desenhadas.
Vamos agora “pedir” ao easyEDA para terminar o serviço para nós, traçando as trilhas da nossa placa de acordo com o esquemático oscilador555.
No menu com ícones, clique no botão Auto Route.
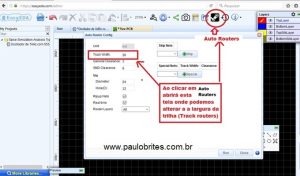
Na janela de configuração Auto Router Config mude a largura da trilha de 8 para 20 em Track Width.
Como queremos uma placa de uma só face, a do lado da solda, mude em Router Layers, a opção All para Bottom Layer .
Acompanhe na fig. 20.
A seguir clique no botão Run e quando o easyEDA terminar o “serviço” aparecerá a tela da Fig.21 informando que as trilhas foram completadas com sucesso.
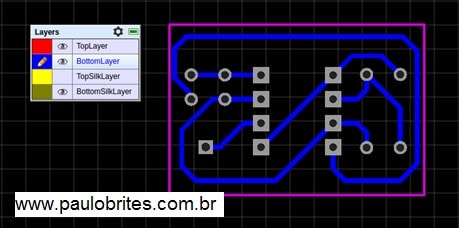
Após alguns segundos o roteador automático de trilhas do easyEDA nos “brindará” com o layout para a nossa placa oscilador555 que vemos na fig. 22.
A fig.22 mostra as trilhas no lado da solda sem a serigrafia porque na janela de Layers o “olho” de TopSilkLayer está desativado. Para ver a serigrafia sobre as trilhas é só clicar no retângulo a esquerda de TopSilkLayer.
Francamente, achei o trabalho do roteador automático apenas razoável, pois ele não conectou os terminais dos capacitores que vão aos pinos 5 e 6, e as trilhas nos pinos 1 e 3 estão ruins , bem como ao redor do pino 8.
Você pode corrigir as trilhas manualmente, basta clicar numa delas e reposicioná-las.
Antes, salve seu trabalho clicando em Document > Save e dê o mesmo nome do esquemático a sua placa PCB: oscilador555.
Refazendo manualmente o Layout da placa
Vamos então desenhar nossa própria placa sem o roteador automático.
Primeiro, volte à etapa da conversão do esquemático do oscilador555 para PCB, fig.18.
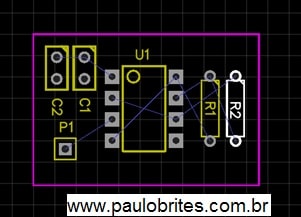
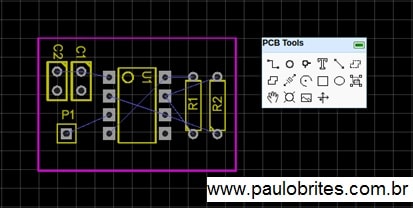
Como foi feito antes, devemos arrumar todos os componentes dentro do retângulo magenta sugerido pelo Editor da mesma forma que fizemos para o roteamento automático.
Repare que as linhas de interligação do 555 com os componentes seguem juntas em azul.
Por fim, abra a janelinha PCB Tools, que está flutuando em algum lugar da tela. Fig.23.
Seguindo a linha de referência azul, clique com o botão esquerdo no primeiro terminal de C2 e conecte ao primeiro terminal de C1, clicando nele. Clique o botão direito para concluir.
Agora ligue esses terminais ao pino 1 do 555, com isso você conectou todas as linhas de terra.
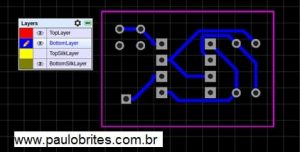
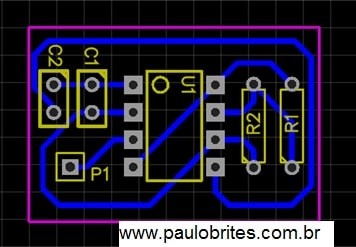
Faça todas as conexões de acordo com o esquemático do oscilador555. Veja na fig.24 como poderá ficar sua placa. Compare esse layout “humano” com o “da máquina”.
Para fazer os ângulos de 45º que aparecem no desenho final, clique num ponto da placa onde você quer fazer o desvio e depois continue para o ponto de conexão.
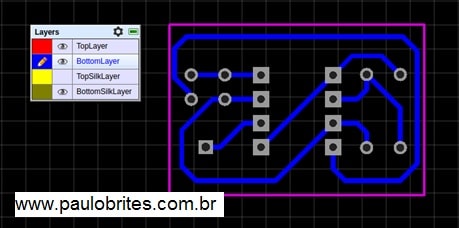
Agora é a hora do acabamento. Como temos algum espaço vazio na placa, podemos incluir conectores para o VCC e para o terra. Para visualizar a placa sem a serigrafia, abra a janelinha Layers e oculte o “olho” junto a TopSilkLayer clicando nele. Veja na fig.25.
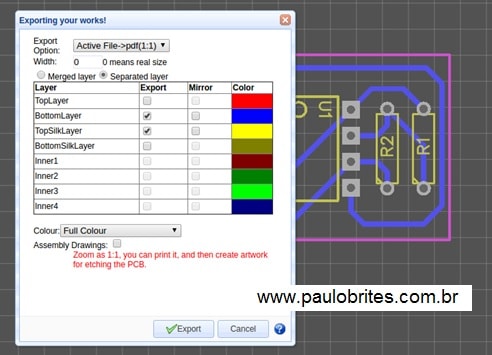
Já podemos imprimir o layout da placa para posterior fabricação. Vá em Document > Export. Nessa janela, clique em Exporting your works!, deixe marcado as opções Separated Layer, BottomLayer e TopSilkLayer e clique no botão Export.
Abra o arquivo compactado e confira os desenhos da serigrafia e do layout dos componentes na placa. Para imprimir preto e branco mude a opção na janela acima de Full Colour para Black on White Background.
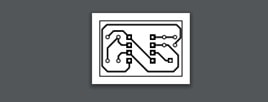
Veja também que você pode imprimir os desenhos invertidos (espelhados) marcando a opção Mirror para o arquivo na janela acima. Veja na fig.27 como ficou nossa arte final espelhada, pronta para ser passada para uma placa de circuito impresso de uma face.
Para alimentar o circuito você pode montar uma fonte simples com um regulador LM-7805 ou pode aproveitar um desses recarregadores de celulares com saída de 5 volts CC.
Nesses dois tutoriais vimos somente uma pequena parte do que é possível fazer com o easyEDA, seria necessário um livro inteiro para explorar todas as possibilidades desse software.
Mas agora que você já está cadastrado para uso e sabe engatinhar por entre seus comandos, não ficará difícil explorar todo o seu potencial.
Mande seus comentários aqui embaixo lembrando que deve usar o Mozila Fire Fox.
Até um próximo encontro.
























6 Comentários